HTML Element
So, what can we do in Cinema8 with the HTML element?
With the HTML element, you can place all the elements that give embed code (such as YouTube video, Google Maps location map, Spotify Playlist) on your video so that you can use it on other platforms. At the same time, with this element, you can write on your video, you can turn these attachments into a button.
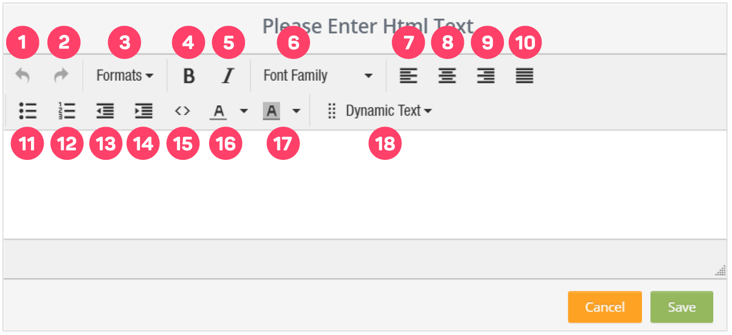
First, we drag and drop our element from the Elements list to the layer. The screen below will meet us.
1. Undo the change you have made in the element.
2. Redo the change you have made in the element.
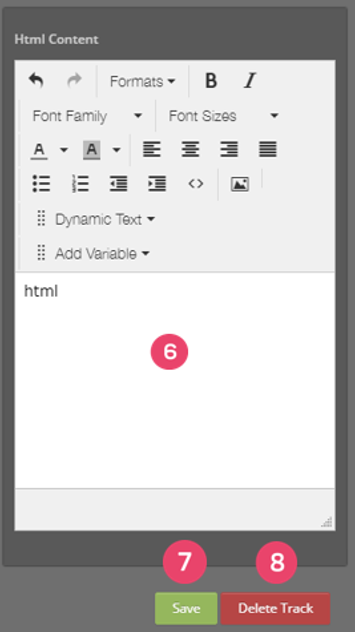
3. Changes the font size of the text you type in the, you can underline and change the paragraph positions.
4. Make the selected text bold.
5. Make the selected text italic.
6. Allows you to change the font style.
7. Left justify the position of the selected post.
8. Centers the position of the selected text.
9. Right justify the position of the selected post.
10. Justifies the location of the selected text on both sides.
11. Makes the selected text a dotted item.
12. Makes the selected text a numbered text.
13. Decreases the indentation of the selected text
14. Increases the indentation of the selected text.
15. The field where you can enter the source codes. By entering your embed codes in this field, it allows you to integrate YouTube videos, google maps locations and many other elements into your video.
16. Changes the color of the selected text.
17. Changes the background color of the selected text.
18. It displays the name and surname information of the Cinema8 account used and a value you keep in the video.
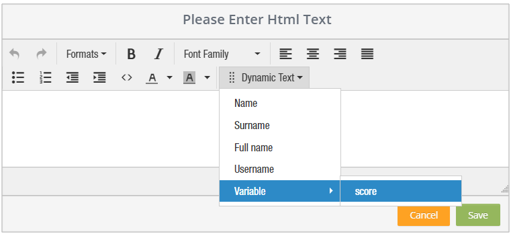
For example; To display a value you keep in the video with the HTML element, you need to select the variable as in the picture below.
After making all the adjustments, we can save our HTML element by clicking the "Save" button.
Editing HTML Element Settings
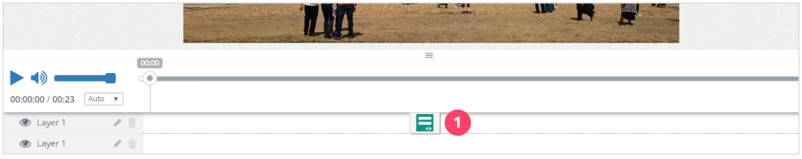
When we successfully add the HTML element to the layer it will look like the following.
1. "HTML" element attached to the layer.
Once I click on the element on my layer, the system will open the settings of the element clicked on the right side of the screen.
1. The area you will name the element you added.
2. Area showing when the element will enter the screen.
3. Area showing when the element will exit the screen.
4. The option you can choose whether the element you added is skippable by the viewers or not.
5. Option to choose whether the element you added is visible or not.
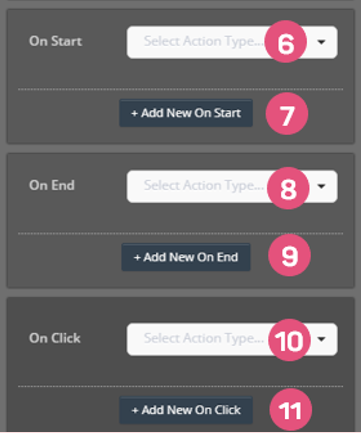
6. Select the action you want to take on the video as soon as the element is on the screen.
 Click here to see all the actions’ explanations.
Click here to see all the actions’ explanations.7. Add the new action you want to take on the video as soon as the element is on the screen.
8. Select the action you want to do in the video when the element exits from the screen.
 Click here to see all the actions’ explanations.
Click here to see all the actions’ explanations.9. Add the new action you want to do in the video when the element exits from the screen.
10. Select the action you want to do in the video when the element clicks on the screen.
 Click here to see all the actions’ explanations.
Click here to see all the actions’ explanations.11. Add the new action you want to do in the video when the element clicks on the screen.
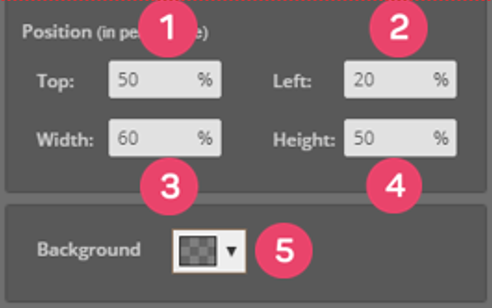
1. The distance of the element you added from the top of the screen.
2. The distance of the element you added from the left of the screen.
3. Width of the element you added.
4. Height of the element you added.
5. Area where you can change the background color of the HTML element you added.
6. Editor area where we can edit the content of the HTML element we added.
7. Button, where you can save the properties you changed.
8. Button, where you can delete the element.
Related Articles
Animated Text Element
You can add animated texts on your video with the Animated Text element. In this way, you can place animated texts on your videos and attract the attention of your viewer. First, we drag and drop our element from the Elements list to the layer. The ...What is Video Element in Cinema8
With the Video element, you can add videos on your video in full screen. If you want, you can activate a button where you can allow them to pass the video you put when the time expires. First, we drag and drop our element from the Elements list to ...Countdown Element
With the Countdown element, you can add countdown anywhere on your video and trigger actions at the end of the countdown you add. First, we drag and drop our element from the Elements list to the layer. The screen below will meet us. 1. Name the ...Drawing Element
Drawing element allows you to draw on your video. There are 6 different types of drawing in the tool. There are also color options for the drawings you will make. First of all, we drag and drop our element from the Elements list to the layer. Here ...Widget Element
Unleash the power of interactive video with the most extensive widget library on the market. Cinema8 creates the ultimate ecosystem for developing widgets for interactive videos. The Cinema8 library offers 1000+ widgets for interactive video, ...