Javascript WebHooks - Custom CallBacks
You can add javascript web hooks in to your interactive videos with Cinema8.By this technic you can inject custom javascript codes in to your videos and empower your interactive videos with your business process.
You can use "Execute Custom Callback" action type for this purpose.Using javascript web hooks in Cinema8 requires two asy steps.
1- First you need to trigger an action within your video.To Trigger an action within a video you can
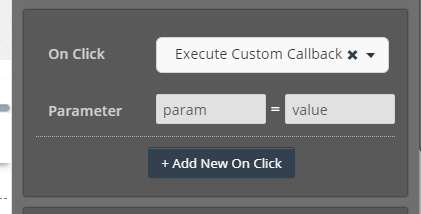
- Add an on click action to an "Image" element inside video with the action type "Execute Custom Callback"
- Add an on click action to an "Clickable Area" element inside video with the action type "Execute Custom Callback"
- Add a "Conditional Action" element and assign an "Execute Custom Callback" action type to your condition.
- Add an "Action" element and assign an "Execute Custom Callback" action type to your action on timeline.
In this cases the video will give the execution to the underlying web context in javascript.You can also pass any parameters to callback function from creative studio editor.

2- Catch the "Execute Custom Callback" hook in your javascript code where you embed the video with Cinema8 js api.
- var player = new Cinema8Player("#video", {id: "rJVZ6nJg",onReady: function(){//console.log("onready fired");},onPlay: function(){//console.log("onplay fired");},onPause: function(){//console.log("onpause fired");},onProgress: function(){//console.log("onprogress fired");},onEnd: function(){//console.log("onend fired");},onCustomCallback: function(param){console.log(param);},onWebhookResponse: function(response){console.log(response);}});
You can download a running example from Cinema8 Github account.
Related Articles
Javascript API
We will explain the basics of how to use the Cinema8 Player JavaScript API component of Cinema8 Player. It uses the same interface for HTML5 video player API and extends it with advanced features. Download js from cdn Download Cinema8 Player ...Server Side WebHooks
A webhook (also called a web callback or HTTP push API) is a way for an app to provide other applications with real-time information. A webhook delivers data to other applications as it happens, meaning you get data immediately. Cinema8 Webhooks are ...Getting started with C8 API
Cinema8 APIs to build extensive digital experiences within your videos. Cinema8 has an extensive API to support your business and your customers’ needs while developing interactive video-based solutions. Whether you are developing a web application, ...Studio Development - Using Variables
Cinema8 creative studio allows you to develop video interactions without writing code with drag-and-drop tools, You can still create variables in the video, fill these variables from integrations or widgets you have developed, and build algorithms ...Integrating Cinema8 with other platforms
The Cinema8 platform can be integrated into business processes with many different integration models. In this article, we will talk about specific integration models and some ready-to-use third-party platform integrations. Built-in Integrations: ...