Responsive iFrame Embeds
You can convey your interactive or linear video projects created in Cinema8 to your audience in many ways. One of these methods is the Embed Code. This method is as simple as the others.
Embed Code allows you to easily insert media from a website or mobile application to another website or mobile application with a piece of code and share it with your audience/visitors. It shares the media with frame only in a part of the web page / mobile application page you will share.
How to get Embed Code?
You can get the Embed Code of the project you have completed in two ways.
1. With the Settings tab on the Editor screen

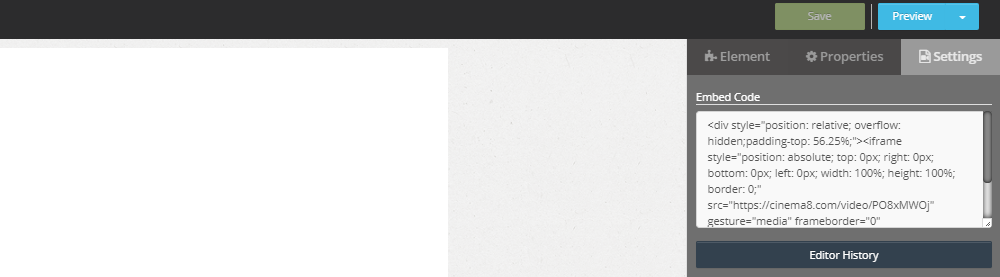
After completing your project, click the Settings tab on the right panel before closing the Editor screen. In the field that opens, you will see the area where the Embed Cod is located. The mixed characters that appear in this field are all Embed Code.
Click on Embed Code and select all copy.
Now you can add it to a website or a mobile application if you want.
2. With the Embed Code option on the Action button on the Projects screen

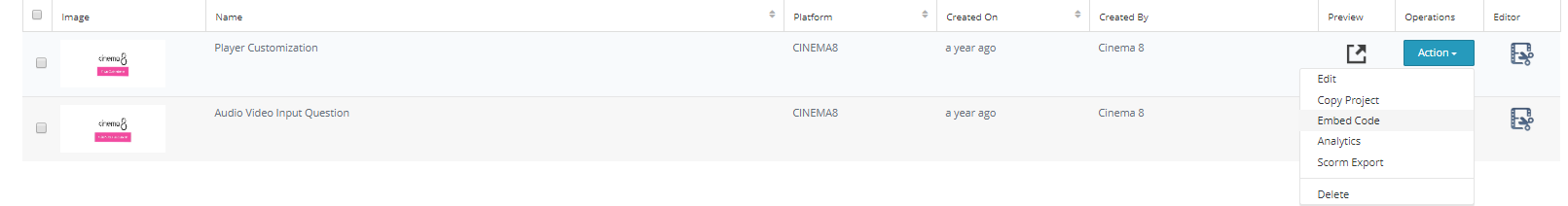
Click the Embed Code option from the Action button on the right side of your project where you want to get the Embed Code.

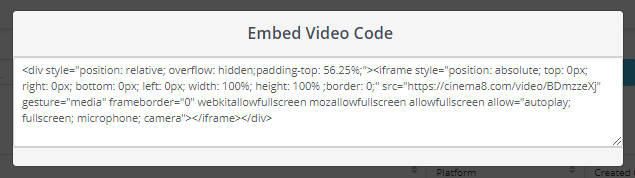
Copy all of the code in the popup that opens.
Now you can add it to a website or a mobile application if you want.
Get the Embed Code of the subtitled video
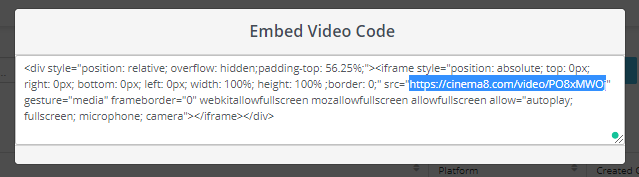
The Embed Code contains the link of the video. The action we will do here is to replace the video link in the Embed Code with the video link with subtitles. Then Embed Code will be ready for use.
If you've added captions to your project, it means your project has more than one link. The project video for each subtitle has a different link. To reach these links;

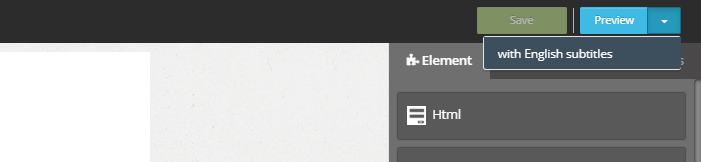
Click the arrow next to the Preview button in the upper-right panel. (If you haven't added captions to your video, this arrow won't appear.)
Click one of the subtitle options you want to share. Your video will open in a new tab.
![]()
Click the link in the search bar at the top of the video on this page and copy it somewhere.
Copy the Embed Code using the Embed Code get the methods described above.

Replace the URL (link) in the embed code with the link of the video with the subtitle you copied earlier.
You can now add the Embed Code of your project to a website or mobile application.
After adding Embed Code to a website or a mobile application, you can make changes to the project. You will not need to update the code, as the Project's Embed Cod will have these changes.
 Click here to see other sharing options.
Click here to see other sharing options.Related Articles
Is Cinema8 Compatible With Embedly API?
Embedly is another most popular digital content embedding(Responsive Web Embeds) API and describes itself as the most effective platform on the web to engage your audience through rich media embeds. You can get features like images, video, polls, ...Iframely Integration with Cinema8
Iframely is a popular digital content embedding(Responsive Web Embeds) API that powers over 1900 media publishers. You can get responsive embed codes for your favourite rich media publishers and thousands more. Also a URL preview service is located ...Embedding Cinema8 Interactive Videos on Articulate Storyline8
You can add your interactive videos created with Cinema8 to your interactive content created with Articulate Storyline 360. You can offer different experiences to your audience by using this feature of Cinema8. This allows you to combine your ...How to Use Audio Feedback
When viewers click on any area in the video or answer a question, you can enable them to listen an audio as feedback. Let's look at the examples: Clickable Areas Add the audio element you will use for feedback to the video timeline. Turn off ...Making Amazing Video Surveys, Using Hotspots as Options on Interactive Videos
Surveys are question lists that have been used for many purposes for years. In general terms, they are used to identify people's attitudes, thoughts and feelings, suggestions and to obtain information. This collected information begins to differ ...