Studio Development - Using Variables
Cinema8 creative studio allows you to develop video interactions without writing code with drag-and-drop tools, You can still create variables in the video, fill these variables from integrations or widgets you have developed, and build algorithms over these variables..
Variables are the main data representers within the Cinema8 environment. You can share data with variables between widgets , interactive elements, and projects.
Use variables to decide what action to trigger with conditional actions, visualize variable values, and set and get variables inside javascript API and widgets.
Creating Variables
There are many points where you can create a new variable or edit an existing one ;
Triggering Action within the Studio
-Using onClick, onStart, and OnEnd Action Lists of any widgets "Add Variable" Method
-Using questions add a variable with the question name by default
-Programatically Using js API or widget API
-Using custom server-side webhooks, every return parameter will be accessible as variables within the video.
Variables are not sticky between projects (Interactive Videos) by Default, Selecting the "Copy between projects" checkbox makes the variable sticky between projects.
Every question widget in the creative studio adds a variable to the video context with its defined name. The answers of the users are stored within this variable.
Also if a user is authenticated while watching the video, the video runtime has a pre-defined variable with the name "authenticatedUser".
You can access this data within any text property or HTML element.
Access authenticatedUser within HTML elements.
- ${authenticatedUser.username!DEFAULT_VALUE}${authenticatedUser.name!DEFAULT_VALUE}${authenticatedUser.surname!DEFAULT_VALUE}
Access authenticatedUser within js code.
- getAuthenticatedUser()
You can fill authenticatedUser field by ;
- Api token
authentication / SSO - Authentication & SSO
- Using Private Token API
- External user authentication - Working with video URL parameters
- Using Introduction Forms
1- Within Creative Studio every element triggers onStart, onEnd, and OnClick functions, these functions have a standard action list,
The "Set Variable" action in this action list can create a new variable or edit an existing variable.
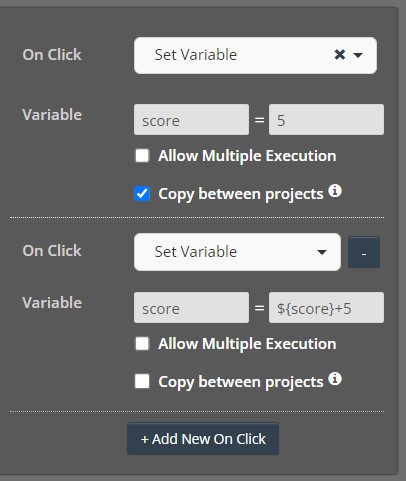
Figure-1 triggers two actions on the onClick function, first action sets the variable value ;
- score = 10
Second action adds "5" points to score
- score = ${score} + 5
This syntax works in all text properties of interactive elements (HTML widget , and widget library)
Figure-1
 Adding variables within cinema8 creative studio
Adding variables within cinema8 creative studio
*Allow Multiple Execution allows to execution of the variable calculation multiple times within the same video, by default variables are only calculated once within a single video.
*Copy between projects makes the variable sticky around jumped projects. Sticky variables will be accessible within the jumped project location.
2- You can create and edit variables within JS API hooks ;
- <script>var player = new Cinema8Player("#video", {id: "rJVZ6nJg",onReady: function(){player.getVariables(); // Returns all available variables at runtimeplayer.setVariable("score", 10, false); // dynamically set non sticky variable within videoplayer.getVariable("score"); // get variable value at runtime},});});</script>
3- You can create and edit variables within widget development environment.
getAuthenticatedUser() ;
getVariable('score')
You can also pass dynamic data to widgets from any text widget property.
- ${authenticatedUser.username}
${score}
4- Every server-side webhook response parameter will be injected as variables to the runtime context.
https://cinema8.com/api/webhook-test is an echo test webservice , while creating an echo effect it also injects these two dummy parameters to the response.
Response:
{
uniqueId: "aa556677",
licenseType: "PRO"
}
You can access to these parameters in runtime within every text property and HTML element in studio, and also from javascript within widgets.
- ${uniqueId}getVariable('uniqueId')
Related Articles
Widget Development playground
The following sample video contains the codes that exemplify the methods, property types and usage scenarios used in the widget development environment. . Playground Video Defined Properties for playground HTML Code <div class='c-{{uid}}'> <div ...Getting started with C8 API
Cinema8 APIs to build extensive digital experiences within your videos. Cinema8 has an extensive API to support your business and your customers’ needs while developing interactive video-based solutions. Whether you are developing a web application, ...Widget API
Widgets are key expansion points of any cinema8 interactive video. While You can use any widget from the widget library you can also develop your own customized widgets with the C8 Widget Development environment. This article walks you through the ...Creating A Fancy Button Widget - Cyberpunk Glitch Button
In this article, we will explain step by step how to create and configure a button from scratch. 1- Create the Widget From Widgets Section Open Cinema8 Admin Panel Select Tools Menu Select 8 Widgets Link Select + New Widget Button Give a name to your ...Code Samples
Cinema8 provides a selection of code samples and templates for you to use to accelerate your app development. Browse sample code to learn how to build different components for your applications. All of the examples contained in the Cinema8 ...