How to Use Webhook Parameters in Interactive Videos
It is possible to reach the values inside the objects through webhook. Let's examine how we can take the values inside the objects and use them in the video with Webhook.
Let's assume that there is an object like below in the URL where we will export data to Cinema8 with Webhook.
score: 85,
user: {
firstName: "John",
lastName: "Doe",
userName: "john.doe"
}
}
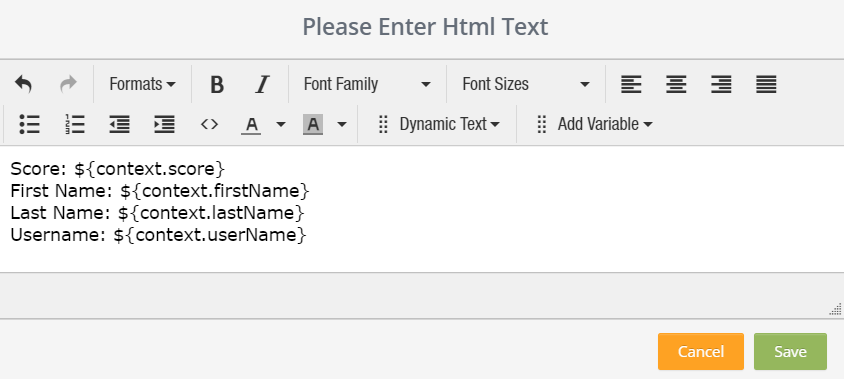
Now, let's use the values such as "firstName", "lastName" and "userName" into the video through webhook. First, I add the HTML element that I will place my values on my video (click to learn how to add the HTML element to the video). Then I add the following codes to the HTML element to show the contents of "firstName", "lastName" and "userName" in the video.

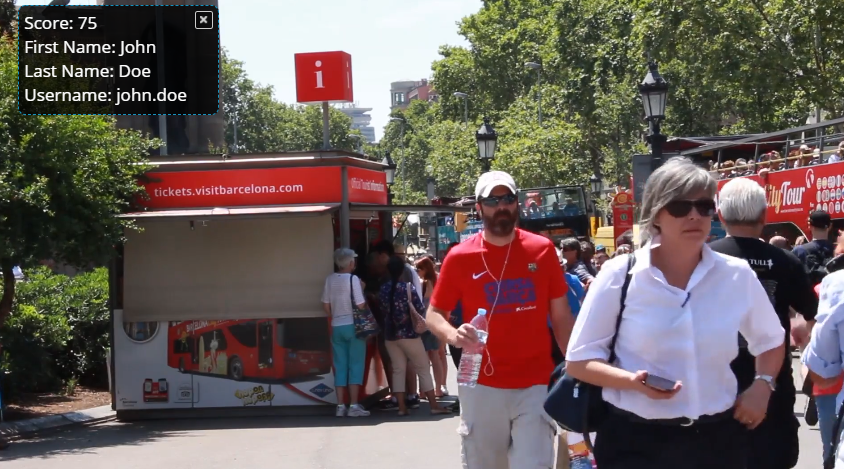
Then I run my video via the "Preview" button and check what I do.

That's it. Through webhook, you learned how to display values in objects with HTML widget on video. Now, let's see how we can quickly show this data on the video with the "Conditional Action" element.
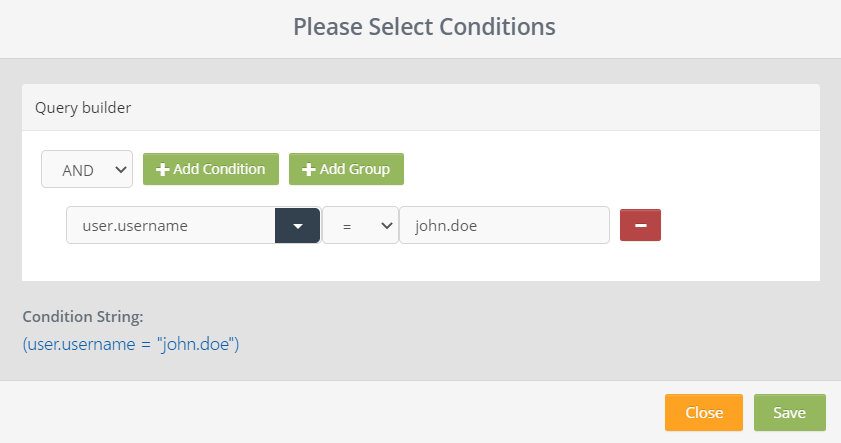
First of all, I add the "Conditional Action" element to my video. (Click to learn how to add the conditional element to the video). By pressing the "Add Condition" button on the screen that appears, I add my codes as follows.
The "user" here is the name of the object in the webhook I mentioned at the beginning, from which I will extract my data,
"Username" is the name of the data I will use in the object.

A "Conditional Action" placed in this way will only work if the webhook data exchange takes place successfully.
Related Articles
Embed Cinema8 Interactive Videos into Thinkific
Adding Cinema8 Interactive Videos into Thinkific Online Learning Thinkific that is a software allows users to create, sell and deliver online courses has many different modules to add into your courses. Cinema8 interactive videos are enable to ...General Reporting - Interactive Videos
Cinema8 Analytics enables you to get detailed analytics of your interactive and linear videos. You can get both general reporting and project-based reporting. You can view the analysis of your videos according to all time, or you can view them ...Social Media Posts in to Interactive Videos with Html Widget
You can add a lot of things with Cinema8's Html widget to your videos. One of them is to add posts from Facebook, Twitter, LinkedIn to anywhere in your video. Also, you can embed Spotify songs, lists and more. To do this, you need to have the embed ...Videos in to Interactive Videos with Html Widget
You can add a lot of things with Cinema8's Html widget to your videos. One of them is to add video anywhere on your video. To do this, you need to have the embed code of the video that you will add. You can get this code from any of your videos on ...How to Use Vertical Videos in Cinema8
The videos are mostly watched on mobile devices. While preparing your videos, you should be careful to produce them vertically in order to be user friendly to better appeal to your target audience. The interactive videos that you have prepared in ...