Using Webhooks in Interaction Design
A webhook (also called a web callback or HTTP push API) is a way for an app to provide other applications with real-time information. A webhook delivers data to other applications as it happens, meaning you get data immediately. Cinema8 Webhooks are a method you can use to inject your own business processes into your interactive videos.
Creating Webhook
Let's look at how you can adding webhook.
First, return to the main menu and click on the "Tools" button.

Then click the "Webhooks" button on the page that opens.

Click the "New Webhook" button.
Let's take a look at the settings of the webhook we will add.
1. The field where you will enter the name of Webhook
2. The field where you will enter the link where you will post the data
While posting your data with Webhook, you may want to create special headers as an additional security measure. While a person who can access the webhook link used may have access to your data, you can avoid this by using the header feature.
3. The field you will enter the name of the header you will create
4. The field where you can enter values in the header you create.
With this feature, you can compare the header value you created while controlling the header value you created in your system, but you can access the data if the values match.
This feature is also used as a security measure. It is intended that people who do not have access to the header and header value data you have created cannot access your webhook data.
5. Button where you can create a new header
6. When this feature is turned on; As soon as Webhook in your video is running, the video will be stopped until the webhook link being run returns the response. The purpose of this feature is to prevent problems such as internet problems while sending data via webhook or late response of the webhook link.
8. The button where you can save all your settings
Adding Webhook to Video
Following the webhook narration steps, I create a new test webhook.
I am creating a new project to add the webhook I created. Click to see how you can create a new project.
Since there are two data in my test link that I can import into my video (“discountCode” and “imageUrl”), I add two HTML tools. I will embed the data in the link into these HTML elements.

First of all, I am adding my first HTML tool to embed “discountCode” data.

1- "Source Code" field where I can place code blocks in my HTML tool.
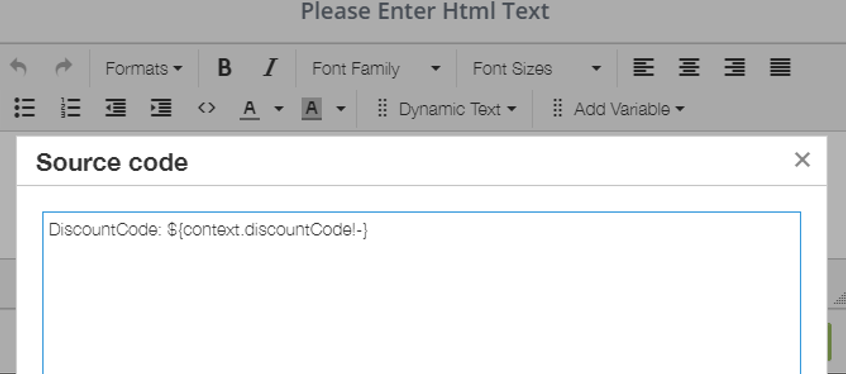
I click on my Source Code button in my HTML tool and insert and save the "DiscountCode: $ {context.discountCode! -}" code.

In my test link, I add my second HTML tool to add “imageUrl” data, which is the second data I can import into my video. I'm coming to the Source Code section. I place and save the code "<img src =" $ {context.imageUrl} "/>" in the source code.

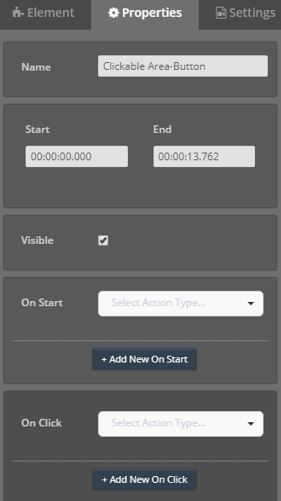
Finally, I add one clickable area to invoke the Webhook I created. When this clickable area is clicked, I will give "On Click" feature for Webhook to work.
I open the settings by clicking on the Clickable Area I added.

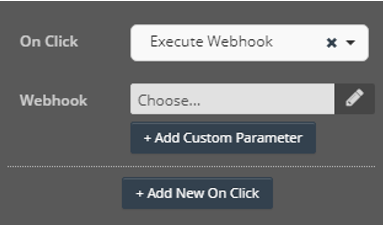
I will add my Webhook here. I click on the On Click field and select the "Execute Webhook" option.

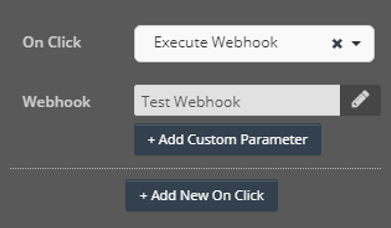
Then, by clicking on the "Choose" button, I select the "Test Webhook" that I created first.


Now when I click on the clickable area, my Webhook will run and data will be sent to the HTML tools I added.
 Click to browse the sample video we prepared.
Click to browse the sample video we prepared.Related Articles
Using Variables in Interaction Design
You can work with scenarios in which you can control the conditions you set within your interactive videos. You can define variables and assign values to these variables. Conditional Action widget in Cinema8 editor provides a very easy opportunity to ...Using and Animating Creative Fonts in Videos
Many successful brands are developing design systems to provide a consistent user experience. The need for Design Systems goes hand in hand with the need for scale, efficiency, and consistency in Design. Imagine that your company has a product that ...Making Amazing Video Surveys, Using Hotspots as Options on Interactive Videos
Surveys are question lists that have been used for many purposes for years. In general terms, they are used to identify people's attitudes, thoughts and feelings, suggestions and to obtain information. This collected information begins to differ ...How to Use Server Side Webhooks to Inject Custom Variables in to Video
The Webhooks integration allows you to be automatically notified when something happens in front without having to constantly poll the API. It also gives you access to a new rule action to set up a URL that will receive an HTTP request every time the ...Using Cinema8 Videos in Facebook
It is very easy for video content to be presented online to reach the audience. It can be shared in many places, especially video content platforms and social media platforms. This situation varies for interactive videos. Not all platforms, ...